The Advantages Of Using Font Icons – Curated News (8)
As a web designer or graphic designer you tend to use icons almost everyday in your designs. How many times did you have problems, when you scaled them up or down to match a web design requirement, but they came out pixelated or the result was of poor quality?
![]()
I face almost everyday these kind of problems. Often I was forced (by my eye for details) to trace them again in a vector based program to be able to enlarge them at the desired size without loss of quality. Luckily, there’s no need to do that anymore.
Here are some key advantages of using font icons in your designs:
1. Easy scale without loss of quality (think as vector like designs but you can scale them using CSS)
2. Change color, add shadows, borders, rotate them using pure CSS
3. You can design them on the fly, adding hovers in seconds
4. Have smaller file sizes than the usual raster based files
5. Easy to use. You don’t even have to open Photoshop. A few lines of code in your HTML editor and you’re set
6. Fast and efficient. One http request for all font icons in one package
7. They automatically scale for retina displays.
Advantages of using font icons in design or graphic design projects and some essential steps you should do to include…
Posted by Design19 on Wednesday, May 13, 2015
In case you wonder how you can use them, Drew Wilson wrote a very useful article on how to use the font icons.
But if you manage only the design part of your project and want to include them in your .psd file here is how you can do it:
- Step 1: Acces the webpage for FontAwesome
- Step 2: Download the font-awesome pack, extract the content and install the font on your machine
- Step 3: Acces the icons cheatsheet
- Step 4: Find the font you are looking for
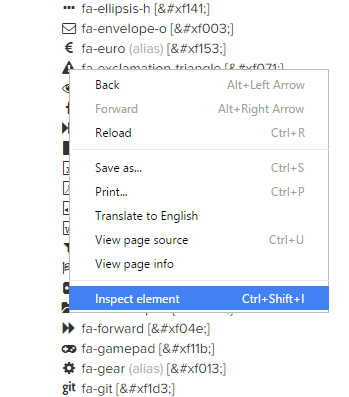
- Step 5: After you find it, right click on the icon symbol.

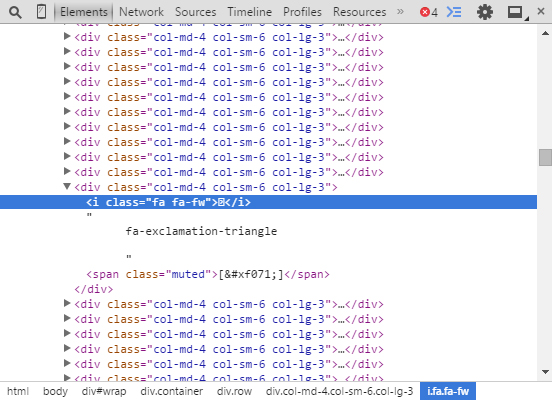
- Step 6: Click on the inspect element option and after that a new broswer window will appear.

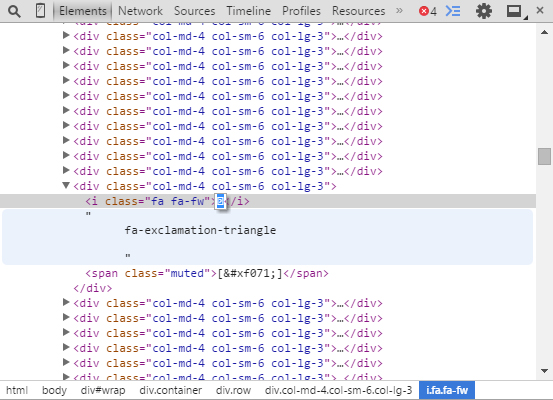
- Step 7: Now that you have your icon selected, select and copy the little square with an arrow in it

- Step 8: Open your .psd document and select the text tool. Select the font-awesome font and after that paste the copied element from the browser. If you want to make it bigger or smaller just simply increase or decrease the font size. That’s it. You’re all set.
Here are some links where you can find more information on font icons topic: Css Tricks, Vanseo Design, Sitepoint, Webinsation, Tech Lila.





