Accelerated Mobile Pages Project solutions for WordPress and e-Commerce
AMP (Accelerated Mobile Pages) project is an open source framework spearheaded by Google, that focuses on making pages load instantly on mobile devices. The AMP source code is available on Github.
The idea arose from the increasing number of users browsing the internet on a mobile device. We can compare this project to Facebook Instant Articles, but the good thing is that AMP is for the entire web, not only inside an application.
AMP fits perfectly for publishers, and a lot of them have already joined the project: BBC, BuzzFeed, Daily Mail, The guardian and many others.

How Accelerated Mobile Pages actually works ?
AMP represents a set of rules that need to be taken into account when building a web page. It actually works like all other HTML pages, but there are some limited technical functionalities that need to be followed.
Besides, AMP files can be cached into a free cloud system, built by Google to reduce the time that a user needs to load a content for a mobile device.
The main problem for slow pages is caused by integration of Javascript libraries, embeds, etc. Because of that, the decision is that AMP HTML documents will not support any author written Javascript, nor any third-party scripts.
But how about lightboxes, polls and others modules that can make our page better ? Great news! The project supports custom elements and also web components, that may contain Javascript, but they are part of AMP and don’t cause performance issues.
How about CSS?
Accelerated Mobile Pages project encourages the use of CSS, so that pages look like authors intended. CSS needs also to follow some best practices.
View here the AMP CSS best practices.
AMP project for WordPress
WordPress announced the support for Accelerated Mobile Pages.
They are working on the development of a WordPress plugin that supports AMP specifications, enabling authors to produce AMP formatted content by simply clicking the “publish” button.
The WordPress mission is to deliver the best possible user experience, AMP for WordPress bringing benefits to publishers and also to their readers.
E-commerce Solutions for AMP project
How about AMP for e-commerce? It’s true, the project adapts best for the publishers. E-commerce requires more than static pages so what happens if our pages don’t fit in AMP’s rules and best practices ?
A custom solution that combines Accelerated mobile pages with normal mobile e-commerce pages is a workaround.
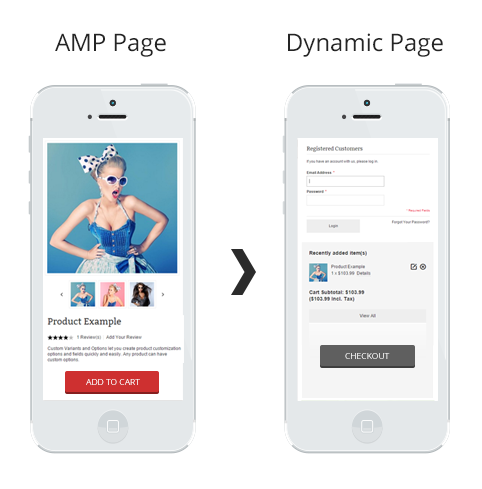
Developers can try to list all e-commerce product pages as AMP static pages. The user should view the page instantly, and only after he decided to proceed to the next step (cart or checkout) he should be redirect to a dynamic mobile page.

I’m very sure that in the near future developers will implement such a solution for Magento, OpenCart and other e-commerce platforms.
If you have other ideas on implementing AMP for custom big projects please share it below, by commenting on this post.





